本文是在观看了慕课网的《http协议原理+实践》之后笔记。
by 2019.02.20
发现有个更全更详细的笔记:https://so.csdn.net/so/search/s.do?q=http&t=blog&u=zhanghuali0210
一.课程导学

二.HTTP协议基础及发展历史
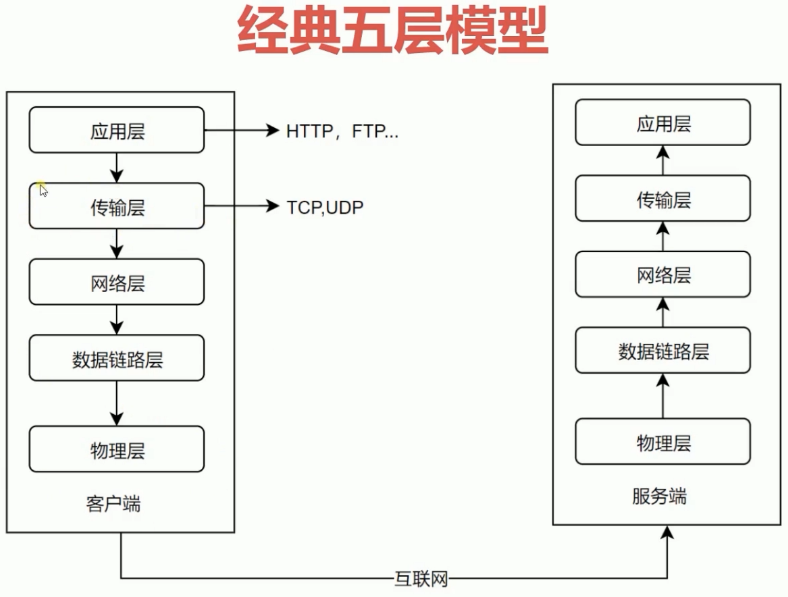
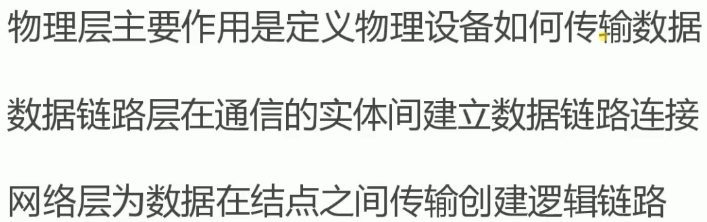
2.1 5层网络模型介绍




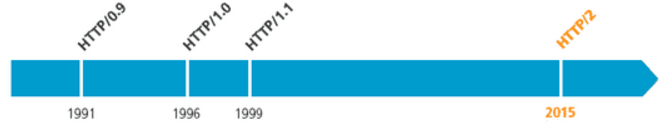
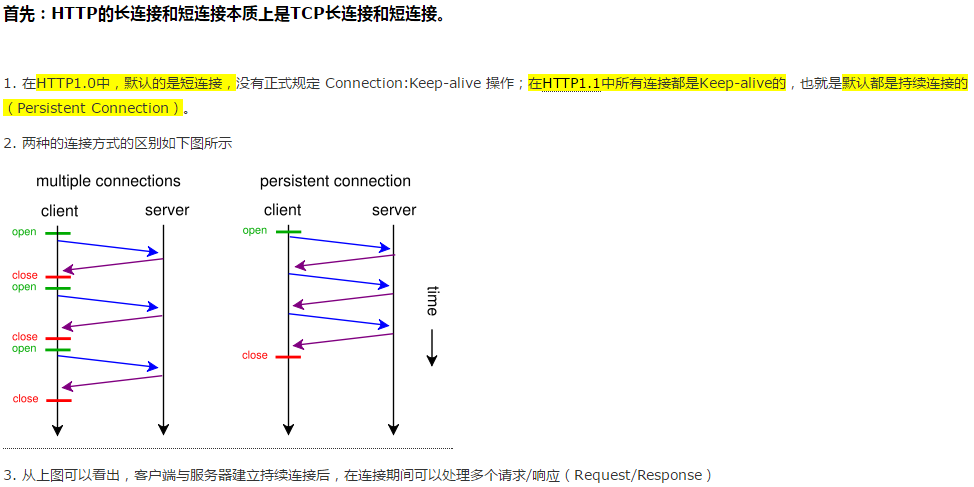
2.2 HTTP协议的发展历史




参考:https://www.cnblogs.com/chengdabelief/p/6686603.html

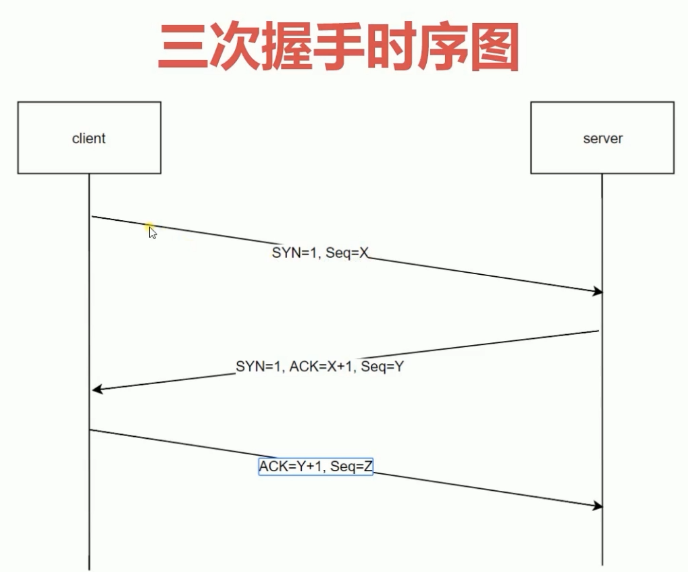
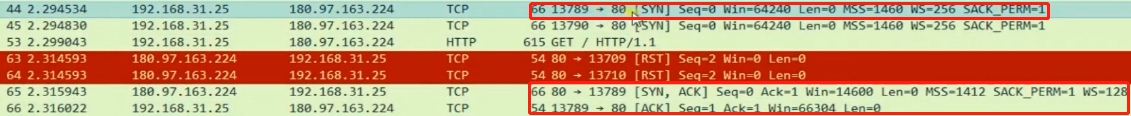
2.3 HTTP的三次握手

第一次握手:建立连接时,客户端发送syn包(syn=j)到服务器,并进入SYN_SENT状态,等待服务器确认;SYN:同步序列编号(Synchronize Sequence Numbers)。
第二次握手:服务器收到syn包,必须确认客户的SYN(ack=j+1),同时自己也发送一个SYN包(seq=k),即SYN+ACK包,此时服务器进入SYN_RECV状态;
第三次握手:客户端收到服务器的SYN+ACK包,向服务器发送确认包ACK(ack=k+1),此包发送完毕,客户端和服务器进入ESTABLISHED(TCP连接成功)状态,完成三次握手。
完成三次握手,客户端与服务器开始传送数据。
三次握手是为了防止服务端开启一些无用的连接,可以及时的察觉到因为网络的原因导致端口关闭
2.4 URI-URL和URN



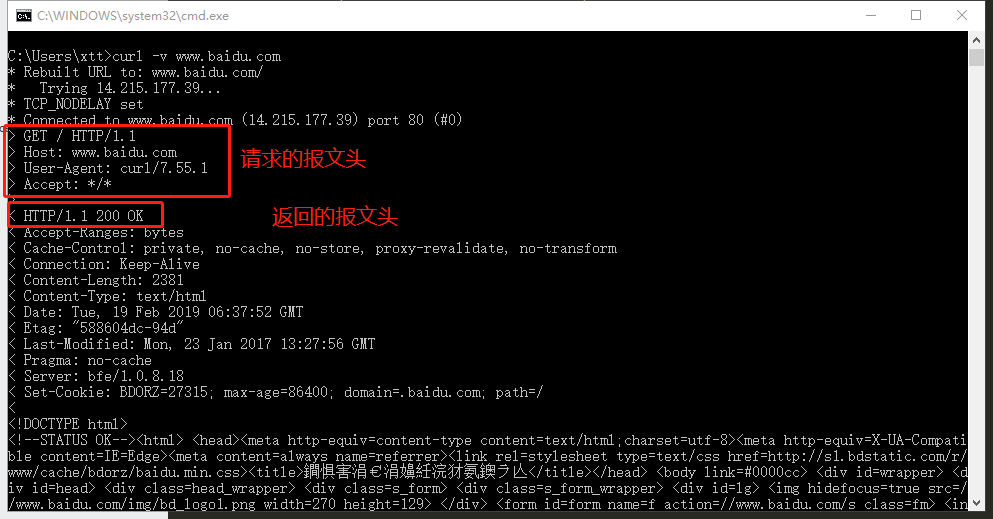
2.5 HTTP报文格式


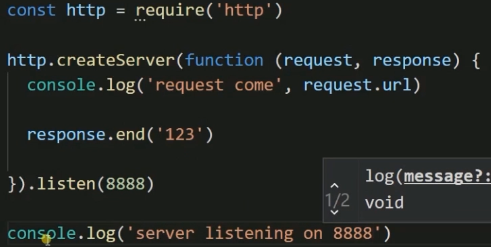
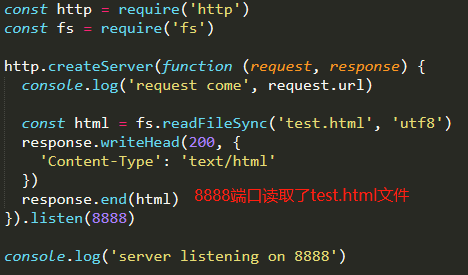
2.6 创建一个最简单的web服务

三.HTTP各种特性总览
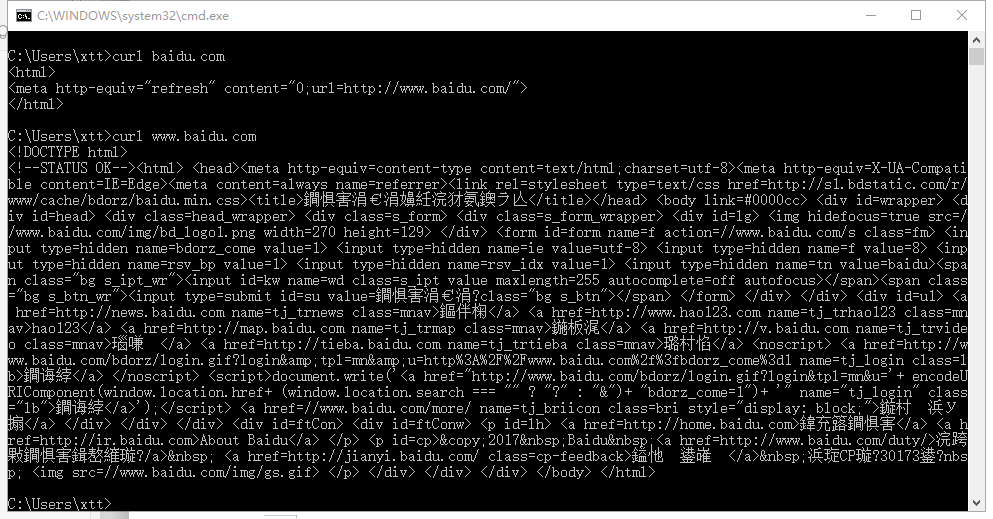
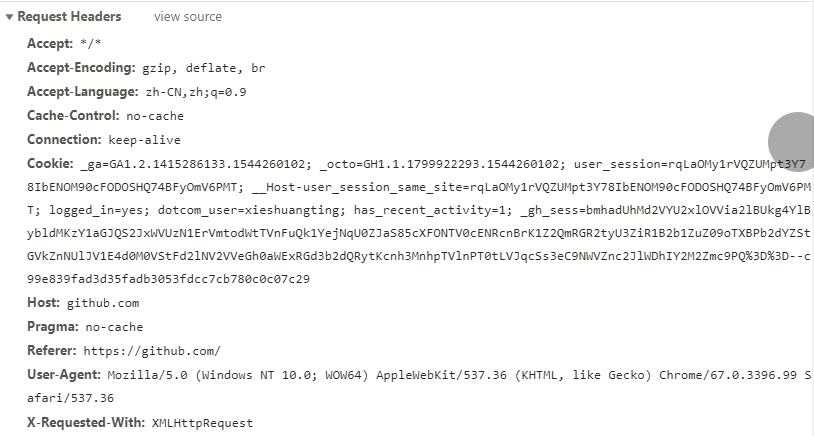
3.1 认识HTTP客户端


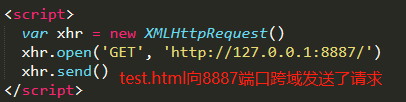
3.2 CORS跨域请求的限制与解决
跨域资源共享Cross-origin resource sharing


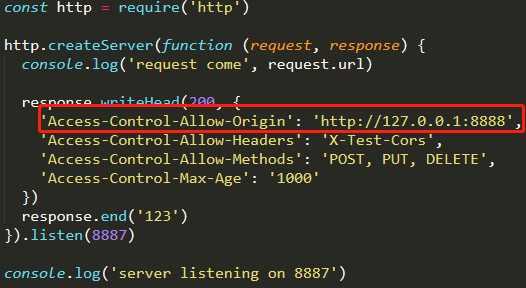
3.3 CORS跨域限制以及预请求验证

在跨域的时候允许的请求只有get,head,post,因为只有这三种方法不用预请求
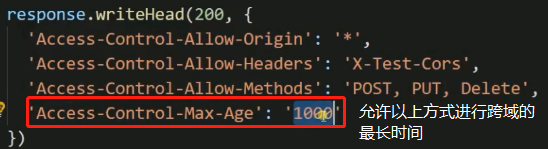
若要在这3种方法之外的方法请求,则要加上'Access-Control-Allow-Methods':'PUT'
默认允许的Content-Type:text/plain、multipart/form-data、applicaton/x-www-form-urlencoded
'Access-Control-Allow-Headers':'X-Test-Cors':
跨域资源共享标准规范要求,对那些可能对服务器数据产生副作用的 HTTP 请求方法(特别是 GET 以外的 HTTP 请求,或者搭配某些 MIME 类型的 POST 请求),浏览器必须首先使用 OPTIONS 方法发起一个预检请求(preflight request),从而获知服务端是否允许该跨域请求。服务器确认允许之后,才发起实际的 HTTP 请求。在预检请求的返回中,服务器端也可以通知客户端,是否需要携带身份凭证(包括 Cookies 和 HTTP 认证相关数据)。
预请求的Request Method是OPTIONS。通过OPTIONS请求获得服务端的允许,然后再实际的发送post请求。
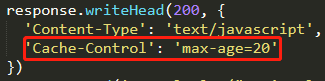
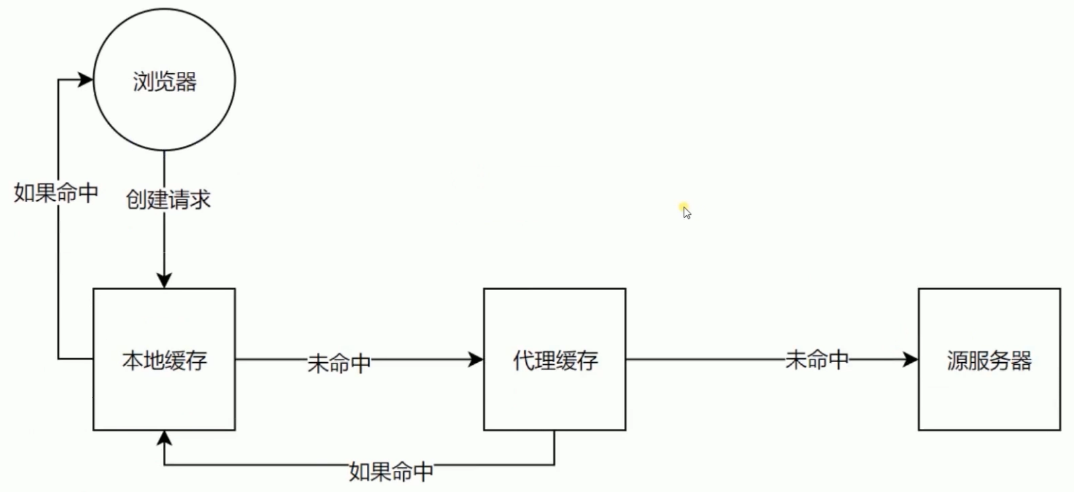
3.4 缓存头Cache-Control的含义和使用

Public:指示响应可以被任何缓存所缓存。例如:html返回的经过的所有路径都会缓存该htmlPrivate:指示响应信息的全部或部分用于单个用户,而不能用一个共享缓存来缓存。这可以让源服务器指示,响应的特定部分只用于一个用户,而对其他用户的请求则是一个不可靠的响应。一个 private(非共享)缓存可以缓存这样的响应。例如:只有发起请求的浏览器才可以进行缓存no-cache:如果 no-cache 指令没有规定 field-name,那么一个缓存不能使用响应以满足接下来的、没有与源服务器重新验证的请求。这可以让源服务器防止缓存,甚至是已被配置的缓存,返回给客户端陈旧的响应。要经过服务器端的验证才可以使用缓存no-store:如果是在一个请求中发送,那么缓存不能存储这个请求或任何响应的任何部分给它。如果在一个响应中发送,那么缓存不能存储它引起的响应或请求的任何部分.不管什么时候都不可以经行缓存
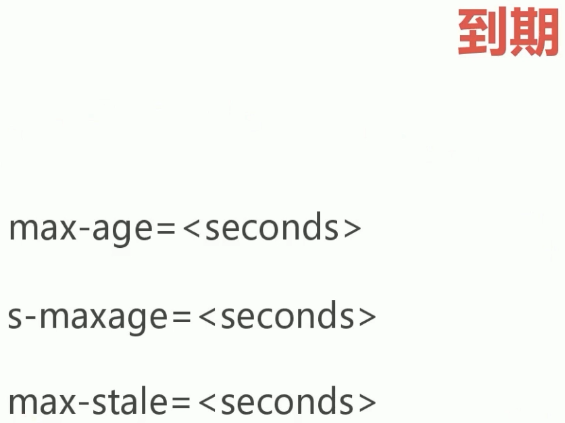
缓存的到期时间
在代理服务器中s-maxage会代替max-age,浏览器还是按照max-age的过期时间
must-revalidate:要是过期了只有从原服务器重新发送请求获取数据
proxy-revalidate:缓存服务器必须在过期的时候去原服务器重新请求一遍,不能使用本地的缓存
no-transform:告诉服务器不能随意改动缓存
多个值可以使用逗号分隔。若有相同属性设置则后面的覆盖前面的
有时候客户端的缓存还没到过期时间,但是服务器的文件改变了,这时候浏览器并不会重新下载缓存文件。
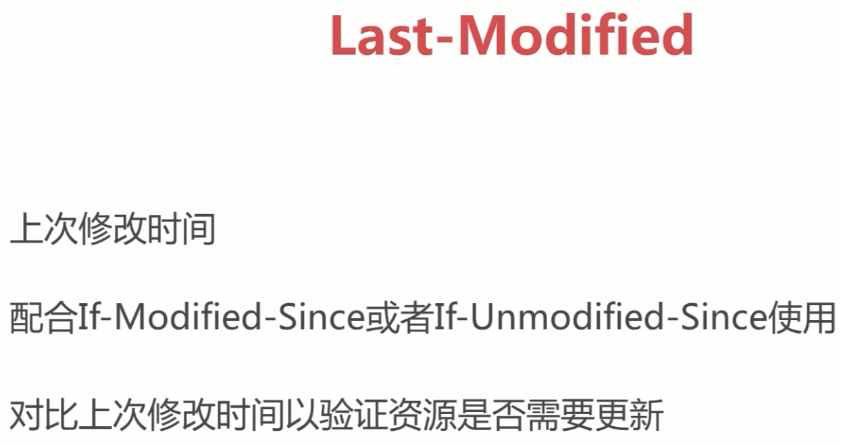
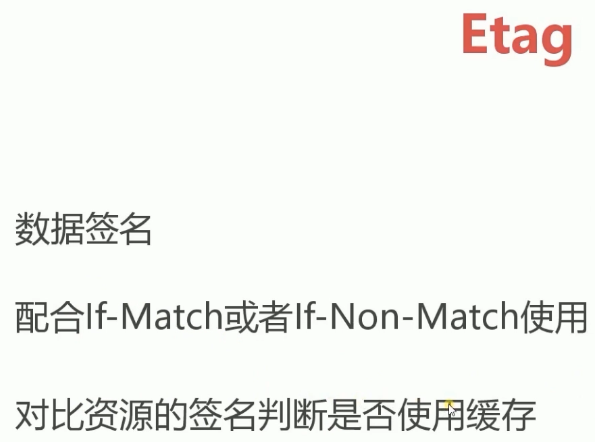
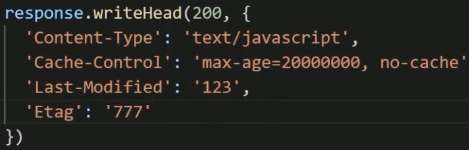
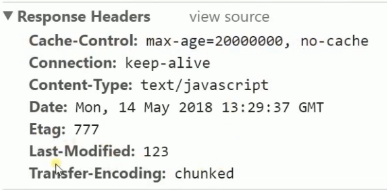
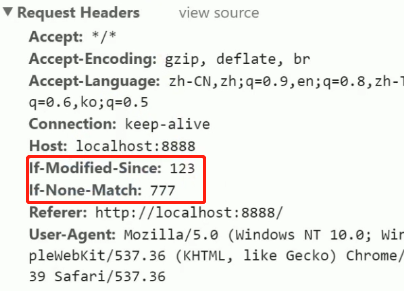
3.5 缓存验证Last-Modified和Etag的使用





第一次请求
第二次访问
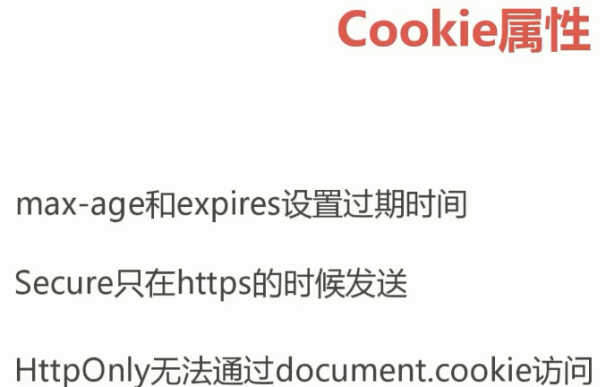
3.6 cookie和session


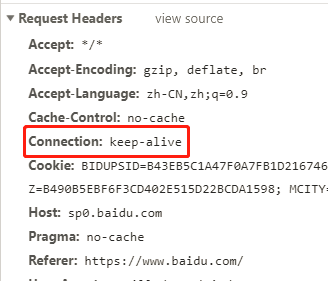
3.7 HTTP长连接

Connnection ID: TCP连接的id,可以区分使用的是否是同个链接
谷歌可以同时创建7个tcp连接,所以一次性可以请求7个链接,剩余的请求将等待之前的连接传输完才可以请求
3.8 数据协商



服务端的content对应客户端的accept

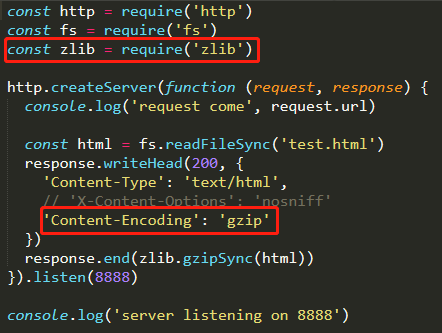
gzip:压缩会减少网络传输的开销
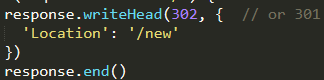
3.9 Redirect

301转向(或叫301重定向,301跳转)是当用户或搜索引擎向网站服务器发出浏览请求时,服务器返回的HTTP数据流中头信息(header)中的状态码的一种,表示本网页永久性转移到另一个地址。
302重定向又称之为302代表暂时性转移(Temporarily Moved ),英文名称:302 redirect。
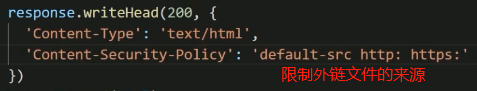
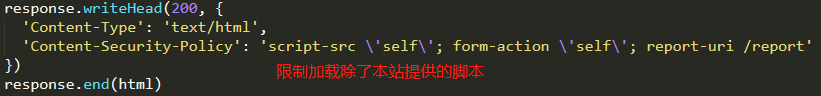
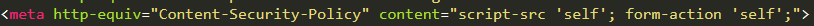
3.10 CSP=content-security-policy(内容安全策略)






参考:https://www.cnblogs.com/heluan/p/8620312.html
HTTP的基本优化
影响一个 HTTP 网络请求的因素主要有两个:带宽和延迟。
带宽:
如果说我们还停留在拨号上网的阶段,带宽可能会成为一个比较严重影响请求的问题,但是现在网络基础建设已经使得带宽得到极大的提升,我们不再会担心由带宽而影响网速,那么就只剩下延迟了。
延迟:浏览器阻塞(HOL blocking):浏览器会因为一些原因阻塞请求。浏览器对于同一个域名,同时只能有 7 个连接(这个根据浏览器内核不同可能会有所差异),超过浏览器最大连接数限制,后续请求就会被阻塞。DNS 查询(DNS Lookup):浏览器需要知道目标服务器的 IP 才能建立连接。将域名解析为 IP 的这个系统就是 DNS。这个通常可以利用DNS缓存结果来达到减少这个时间的目的。建立连接(Initial connection):HTTP 是基于 TCP 协议的,浏览器最快也要在第三次握手时才能捎带 HTTP 请求报文,达到真正的建立连接,但是这些连接无法复用会导致每次请求都经历三次握手和慢启动。三次握手在高延迟的场景下影响较明显,慢启动则对文件类大请求影响较大。